Sitecore 10.3 Embeddable Forms Framework

Introduction
Sitecore Embeddable Forms Framework (EFF) is a new framework launched with Sitecore 10.3, that enables the Sitecore forms to be added to any website using simple javascript code and stylesheet reference, rather than creating the form from scratch using website development tools, we could design the form in Sitecore publish it and use it anywhere on the web.
One of the main benefits of using the EFF in Sitecore is that they allow website administrators to quickly and easily add forms to their website without the need for extensive knowledge of website development or coding. This makes it possible for non-technical users to add forms to their websites, allowing for greater flexibility and ease of use.
Another benefit of using EFF is use most of the Sitecore forms features which are often highly customizable, allowing content authors to tailor the form to their specific needs. Including customizing the form fields, the design of the form, and the way that form submissions are handled.
Easily create forms in Sitecore and use them anywhere
PreRequisite
- Sitecore 10.3+
- Sitecore Headless Services 21.0.0+ to provide the Layout Service and the submission endpoint
Setup
- Install Sitecore Headless Services 21.0.0
- In the content tree, navigate to /Sitecore/system/Settings/Services/API Keys and create an API key, Ensure it is published and make a note of the item id
- Download and extract the Sitecore EFF zip file
- Copy the sitecore-embeddableforms.umd.js file and the CSS folder to your Sitecore root directory or you can host it on the application that will use it.
In my example I copied the files to the root directory of the non-Sitecore web application.
Add an Embeddable form to a page
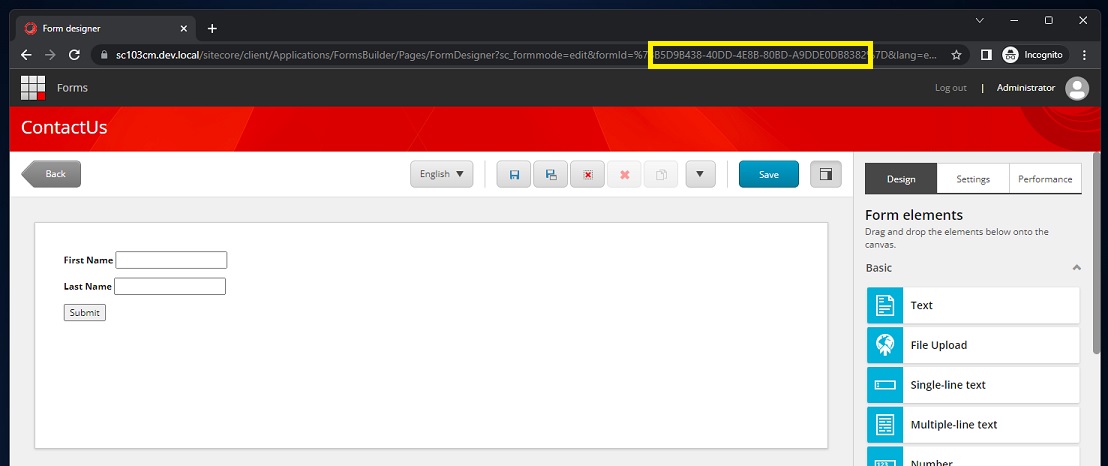
Design a simple form in Sitecore to retrieve the ID from the URL as highlighted

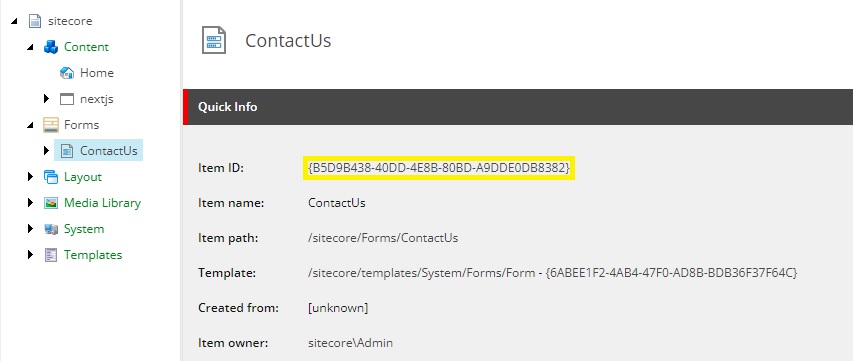
We can also get the form ID from the content editor as highlighted

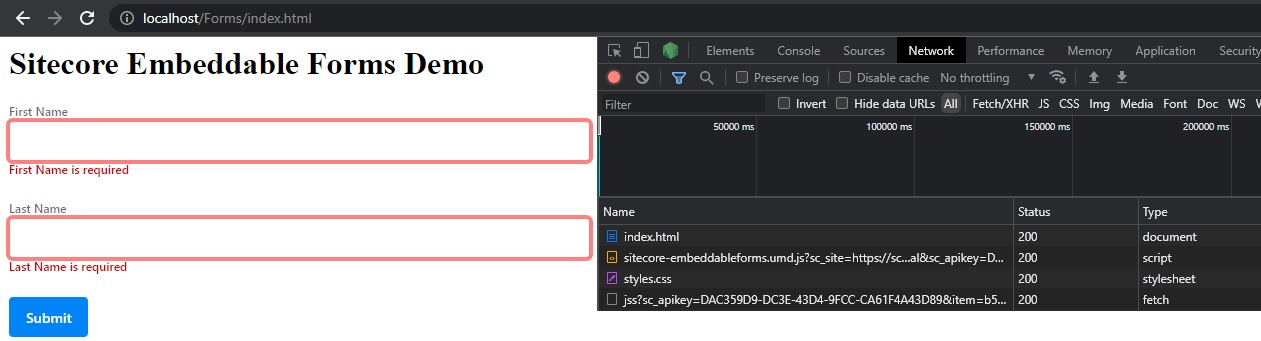
Create a simple HTML page with the following code to add the form. The information needed is the form id and the API key.
Open the page and the form will load on that page with the styles.

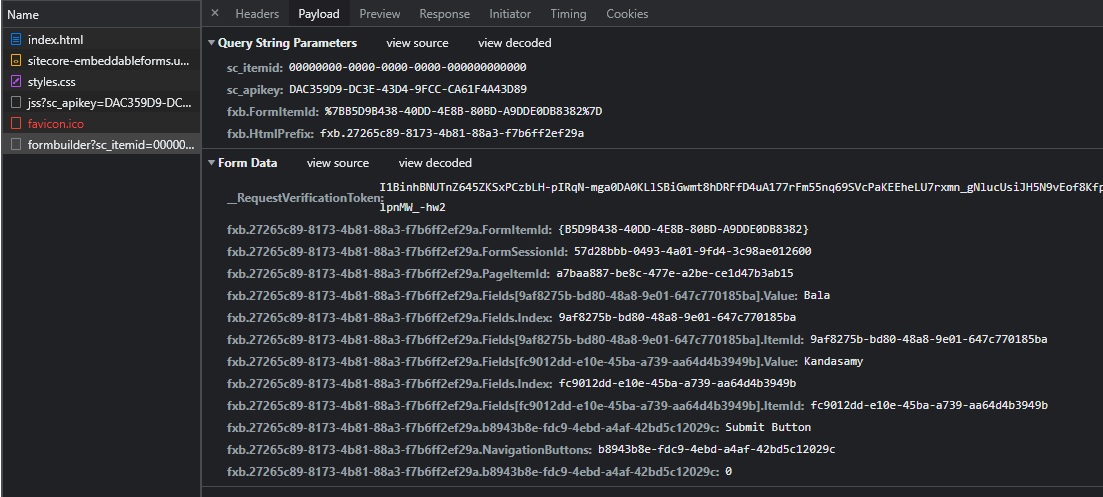
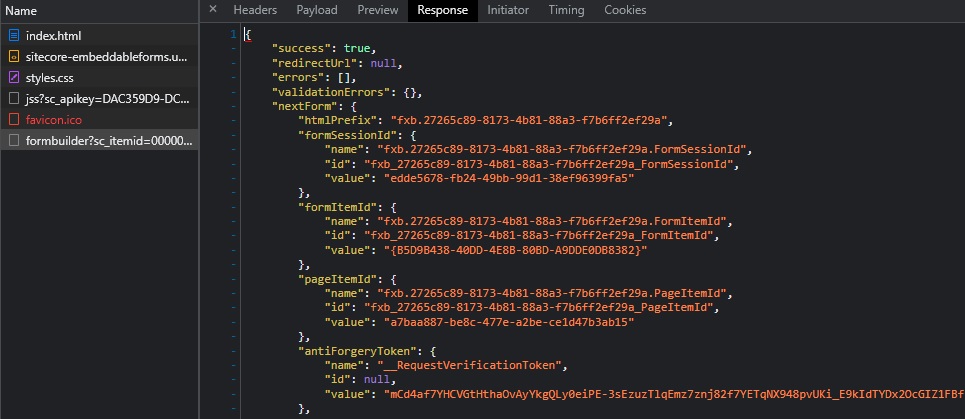
Let us do a test submission and check the network payload which is similar to the Sitecore-hosted page. The EFF is taking care of this heavy lifting.

Response after the submission has been successful. The validation is mostly on the client side for the first pass and further validation errors are reported back in the response.

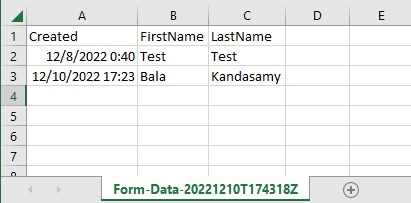
The validation, and submit actions worked as expected. Excel export of the form submissions to confirm the submissions went through.

Limitations
The EFF comes with certain limitations. Custom forms components are only supported when defined with a module script. I will try a simple custom component implmentation with my custom recaptcha implementation. Some features that are not available in EFF.
- Robot Detection
- Performance Tracking
- Trigger Goal submit action
- Trigger Campaign Activity submit action
- Trigger Outcome submit action
Custom Components
Custom form components will work only when we define the same and add it as a script module to the page. I will cover this in a separate blog. The following frameworks are used with EFF.
Lit – a lightweight library to quick-start the development of web components with a declarative templating system, scoped styles, and state management.
Tailwind CSS – a CSS framework with a comprehensive set of highly reusable CSS classes. This minimizes the amount of custom CSS that you must define. It can scan source codes and trim unnecessary CSS class definitions, to achieve the smallest possible final CSS stylesheet for production use.
Photo by Mediamodifier on Unsplash
