Using a Coveo Search Page on a website

In the previous blog post, we discussed creating a Coveo search page. In this post we will explore how to integrate the Coveo Search page in a website.
How to Use the Coveo Search Page in Sitecore?
Prerequisites
- Design a search hosted page on the Coveo platform.
- Ensure the Coveo module is installed and configured.
Experience Editor
-
Edit a Page: In the Experience Editor, you can use the out-of-the-box (OOB) component to create a data source that lists all the search pages created in Coveo.
-
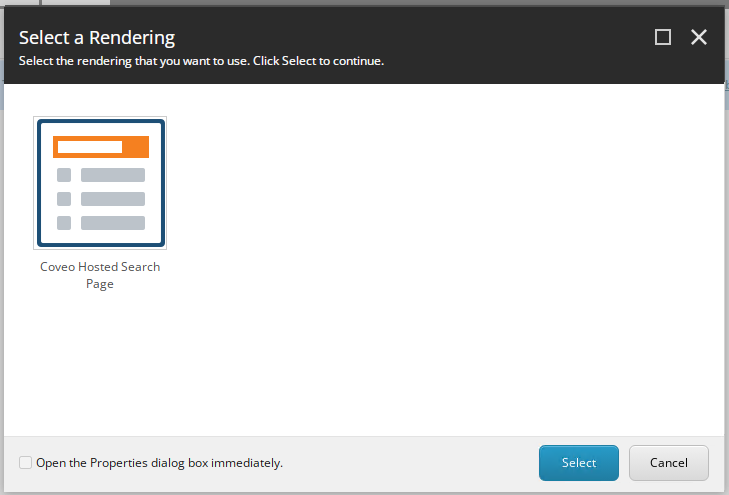
Add Component: Create or edit a page in the Experience Editor and add the Coveo Hosted Search Page Component.

-
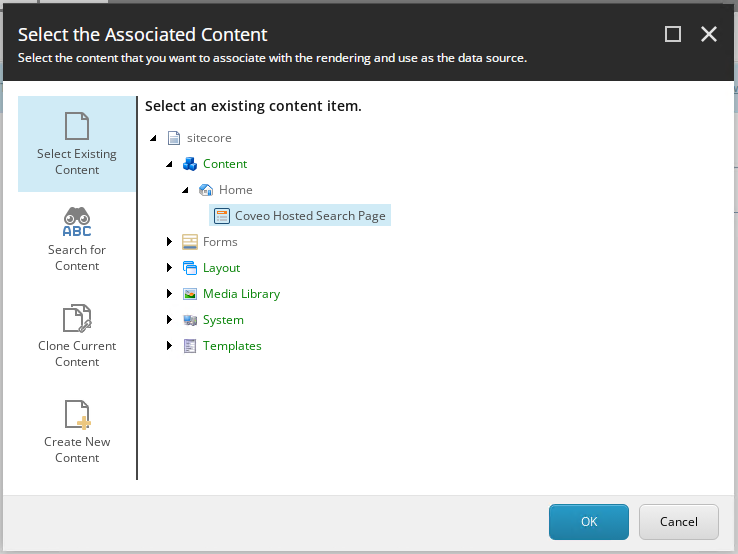
Create Data Source: Create a data source for the component.

-
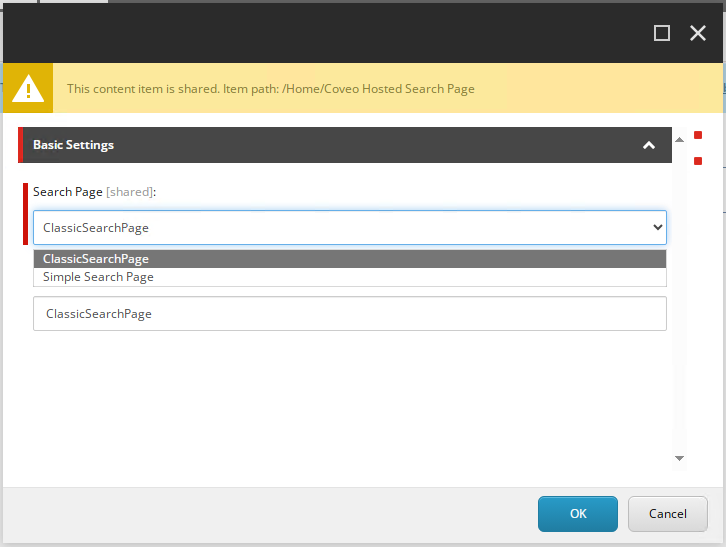
Select Search Page: Once you open the data source, it should automatically show the list of pages available on the Coveo platform. Choose the desired search page and fill in the Search Hub for analytics purposes.

-
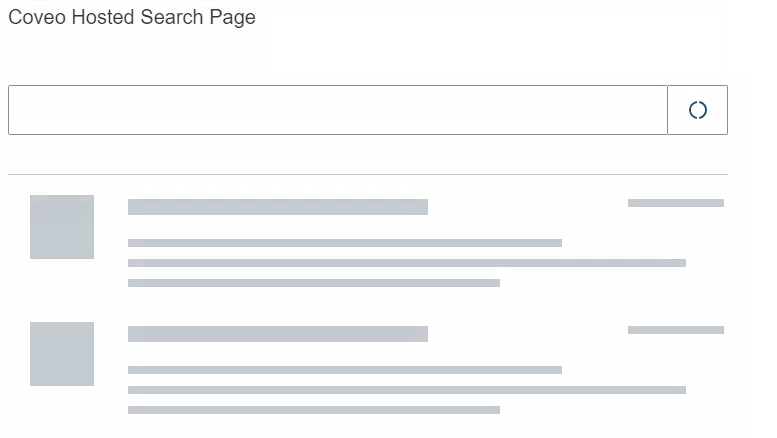
Save and Reload: Save the data source and reload the page. The Coveo search interface should now be loaded.

Integrating the Coveo search interface in Sitecore is straightforward and requires no additional development.
How to Use the Coveo Search Page on a Non-Sitecore Website?
Prerequisites
- Design a search hosted page on the Coveo platform.
- Copy the ID of the search page.
- Create Search token.
- Create Page token.
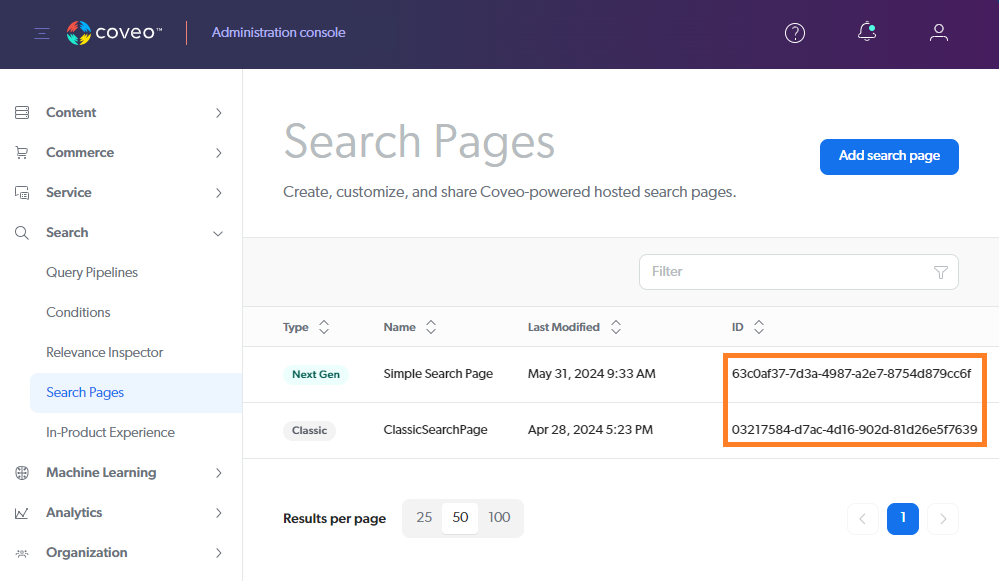
Copy the Page ID
Copy the ID of the search page from the search pages section.

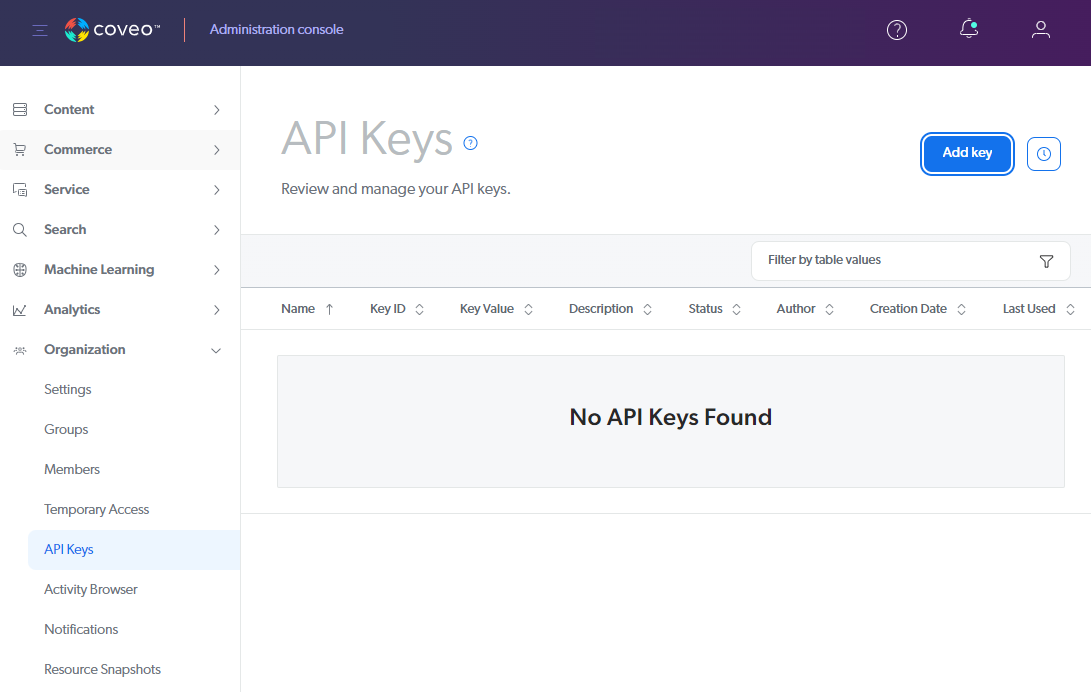
API Token
Two API keys are needed: one to pull the search page design and another to perform the search.
One key cannot have both privileges, as pulling the page is an admin activity and searching is an end-user activity. Both privileges cannot be combined.

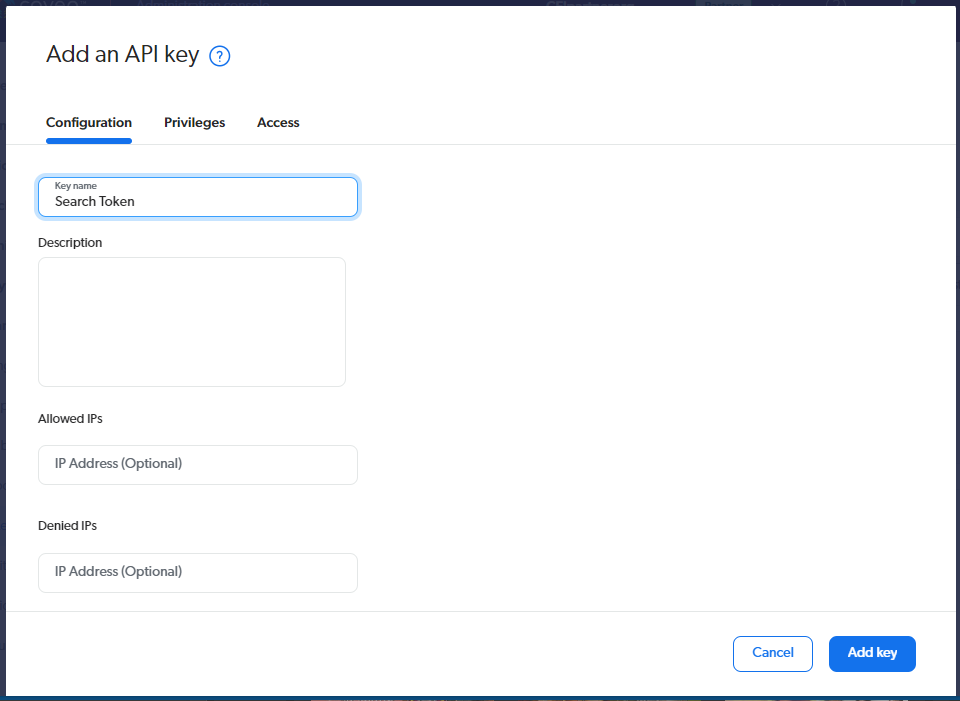
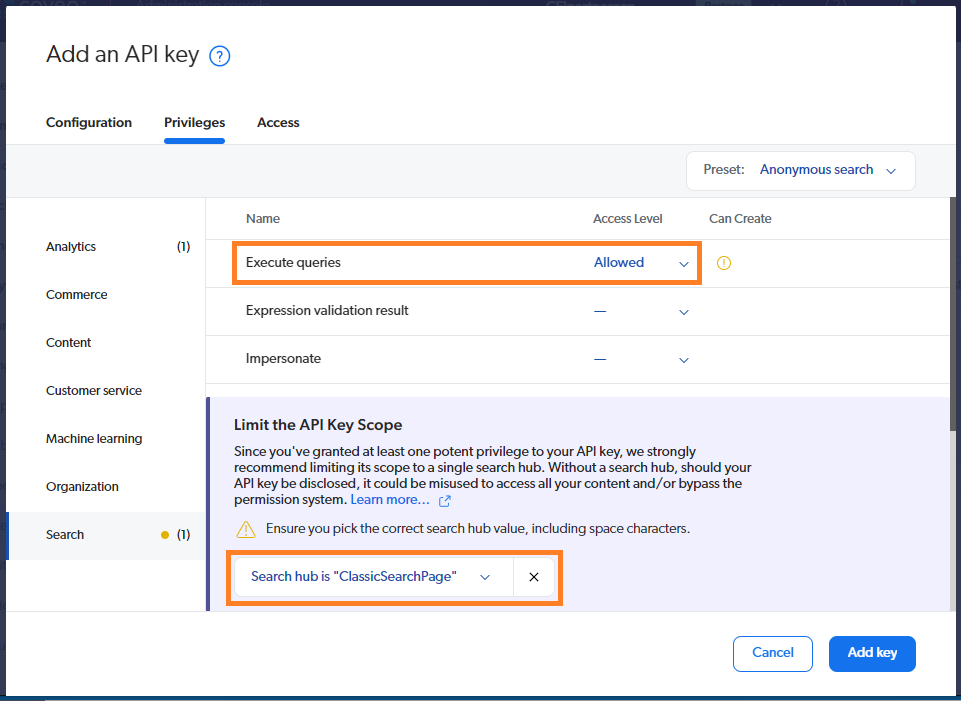
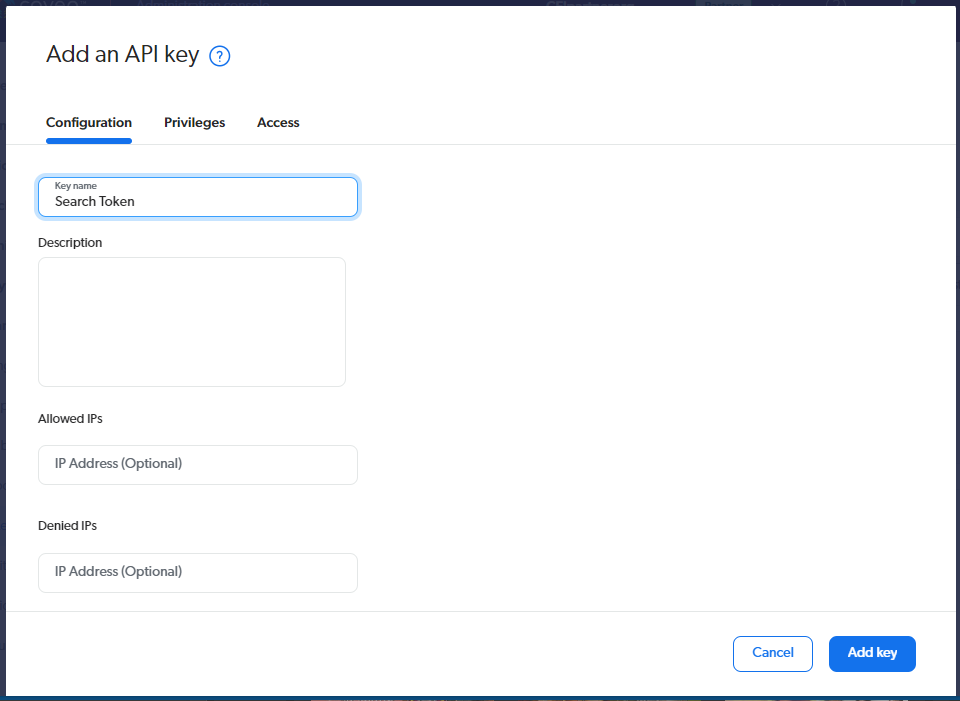
Create a Search Token
- Create Search Token: This token is used for search and analytics push.

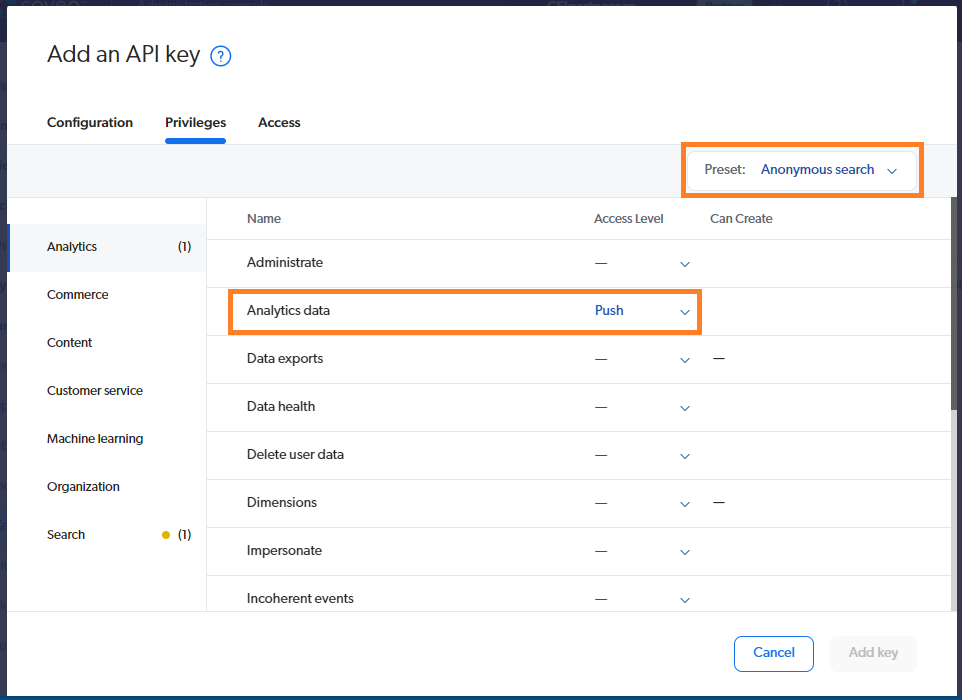
- Set Privileges: Choose the preset Anonymous Search
Analytics > Analytics data > Push.

Search > Execute Queries > Allowed.

- Save Token: Ensure you copy the values before closing the popup.

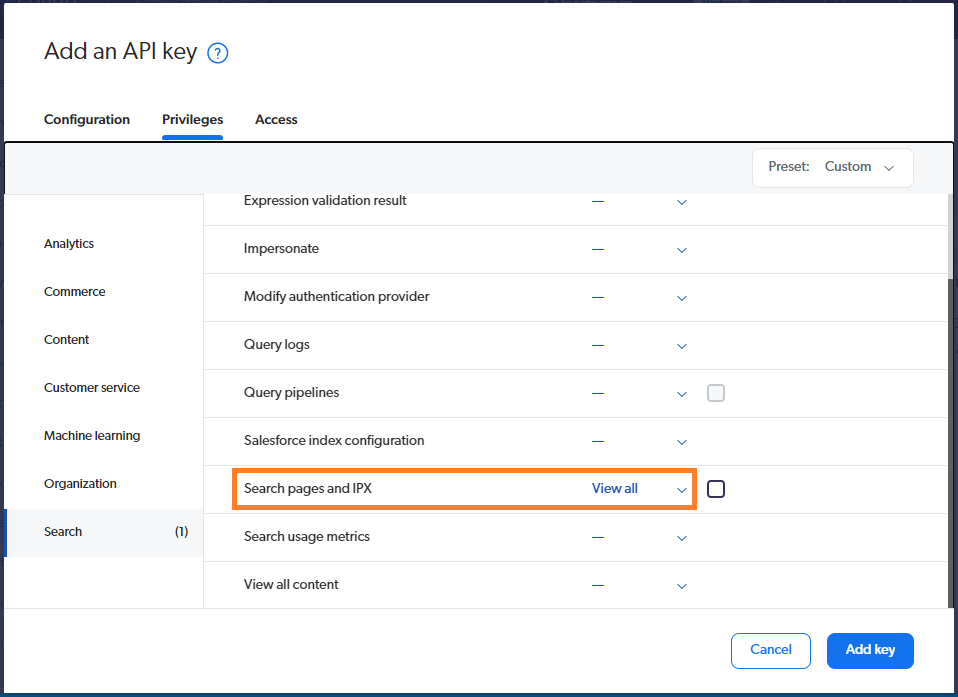
Create a Page Token
-
Create Page Token: This token is used to pull the search pages.

-
Set Privileges: Assign the necessary privileges as shown below.

-
Save Token: Ensure you copy the values before closing the popup.

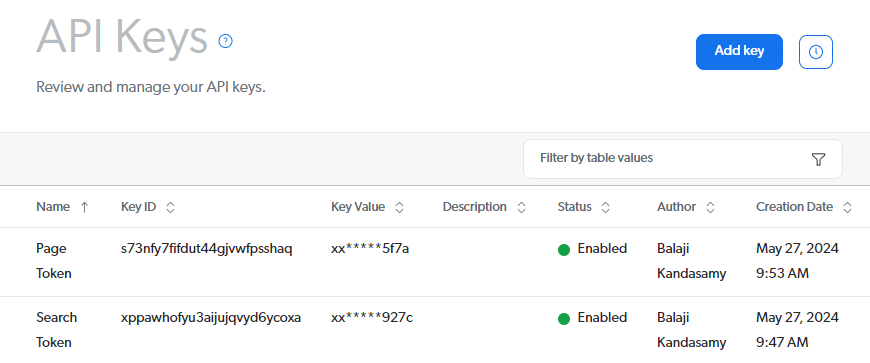
Now, you have both API keys created.

Include the script
Use the following HTML and JavaScript code with the values generated in the previous step to load the Coveo search page on any website:
For further details, refer to:
https://source.coveo.com/2021/02/15/how-to-to-leverage-search-pages-api/
https://github.com/Coveo-Turbo/hosted-search-page
Credits:
Photo by Markus Winkler on Unsplash
